Cheatsheet on Markdown
What is Markdown?
Markdown is a text to html conversion tool for web writers. It is a simple syntax that formats text as headers, lists, boldface, and so on. This markup language is popular, and you definitely have apps that support it. For instance, The platform where you are reading this blog, "Hashnode" supports markdown.
When you add bold, italics, numbered lists, bullet points, headings, and so on to text, you’re “formatting” it. Markdown is a syntax—or, set of rules—that formats text on web pages.
Traditionally, to format text on web pages, people used Hypertext Markup Language, better known as HTML.
To format text with HTML, you put tags around the text. For example, if you want to bold text, you type “ Cheatsheet on Markdown ”. When your web browser “reads” a web page, it interprets the HTML tags and applies the relevant formatting. When it sees “ Cheatsheet on Markdown ”, it understands that anything between the and tags should appear in bold. The browser also hides the tags ( and ).
HTML can be quite complex, with dozens and dozens of tags. The tags, however, make it quite difficult for humans to read HTML and understand how the text will look after the computer renders it. It’s not very “user-friendly” for people who don’t have a lot of experience reading it.
Markdown, on the other hand, is meant “to be as easy-to-read and easy-to-write as is feasible.”
In short, Markdown makes it easier to format text for web pages because it's tags are simpler than HTML, and they convert to HTML automatically. This means you don’t have to know HTML to write something for a web page because Markdown translates your tags into HTML for you.
HTML Syntax:
<h1>What is Markdown?</h1>
<strong>List of tips</strong>
<ol>
<li><strong>Two asterisk emphasize</strong></li>
<li><i>One asterisk italicizes</i></li>
</ol>
Markdown Syntax:
#What is Markdown?
**List of tips**
1. **Two asterisk emphasize**
2. *one asterisk italicizes*
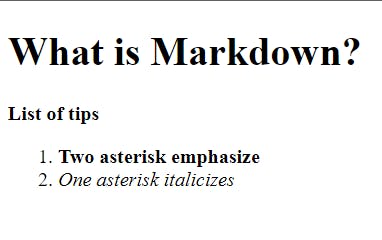
Output of both:

Note: It doesn’t cover all possible HTML tags, but, rather, the most common formatting options.
How Does it Work?
When you write in Markdown, the text is stored in a plaintext file that has an .md or .markdown extension. Then you need a Markdown application capable of processing the Markdown file. There are lots of applications available — everything from simple scripts to desktop applications that look like Microsoft Word. Despite their visual differences, all of the applications do the same thing. Like Dillinger, they all convert Markdown-formatted text to HTML so it can be displayed in web browsers. Markdown applications use something called a Markdown processor (also commonly referred to as a “parser” or an “implementation”) to take the Markdown-formatted text and output it to HTML format. At that point, your document can be viewed in a web browser or combined with a style sheet and printed.
To summarize, this is a four-part process:
- Create a Markdown file using a text editor or a dedicated Markdown application. The file should have an .md or .markdown extension.
- Open the Markdown file in a Markdown application.
- Use the Markdown application to convert the Markdown file to an HTML document.
- View the HTML file in a web browser or use the Markdown application to convert it to another file format, like PDF.
Cheatcode:
Element Markdown Syntax Example
a) Heading # H1 H1
b) Bold **bold text** bold text
c) Italic *italicized text* italicized text
d) Blockquote > blockquote Blockquote
e) Ordered List 1. First item 1. First item
2. Second item 2. Second item
f) Unordered List - item 1 • item1
- item 2 o item2
g) Code ` python print("Markdown")
print("Markdown") `
h) Horizontal Rule --- _________________
i) Link [title](https://www.example.com) title
j) Image 
k) Table | Syntax | Description | Syntax Description
| ----------- | ----------- | Header Title
| Header | Title | Paragraph Text
| Paragraph | Text |
l) Heading ID ### Markdown {#cheatsheet} Markdown {#cheatsheet}
m) Footnote: Here's a sentence with a footnote. [^1]
[^1]: This is the footnote. 1. This is the footnote.
n) Emoji That is so funny! :joy: That is so funny! 😂
o) Subscript H~2~O H2O