CSS Positioning
Table of contents
The CSS position property defines the position of an element in a document. That implies you can put your HTML elements at the position of your choice. Let's start discussing the CSS positioning-related properties.
There are five values of position property:
- static
- relative
- absolute
- fixed
- sticky
Let's discuss each one of them.
1. Static:
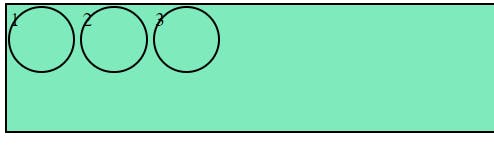
To start we are going to cover the easiest position value which you probably have never heard of but use all the time and that is the static position. Static position is the default position of HTML elements. It will follow the normal document flow and will position itself based on the standard positioning rules.
.box2{
position: static;
}
Output:

2. Relative
The next simplest position type is relative position. A relative position element works exactly the same as static position, but you can now add z-index, top, left, right, and bottom properties to it.
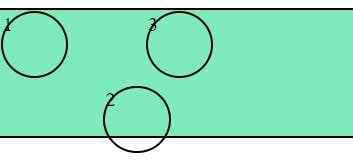
Now we will change the position from static to relative of box 2 with specification from top 60px and from left it will orient at 24 px.
Here is the CSS used:
#box2{
position: relative;
top: 60px;
left: 24px;
}
Output:

3. Absolute
The absolute position is the first position that completely removes the element from the normal document flow. If you give an element position absolute all other elements will act as if the absolute positioned element doesn't even exist.
Note: Absolute positioned elements are removed from the normal flow, and can overlap elements.
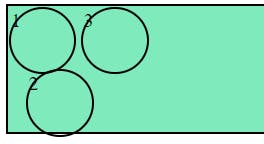
Now we will change the position from relative to absolute of box 2.
Below is the CSS used:
#box2{
position: absolute;
top: 60px;
left: 24px;
}
Output:

4. Fixed
Now we come to one of the lesser used positions which is the fixed position. Fixed position is a bit like absolute position in that it removes the element from the document flow, but fixed position elements are always positioned relative to the screen no matter what position its parent elements are.
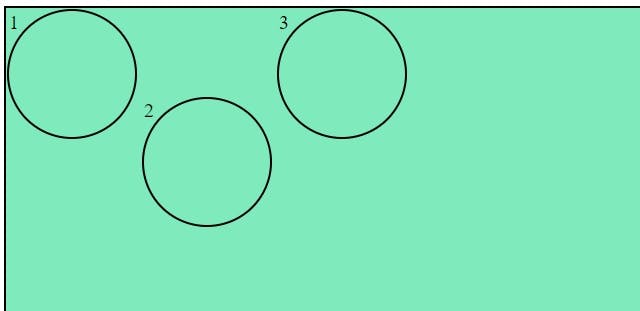
Now we will fixed the position of box 2 to the top right corner of the page
Here is the CSS used:
#box2{
position: fixed;
top: 20px;
right: 50px;
}
Output:

5. Sticky
It is a combination of relative and fixed position and combines the best of them both. An element with position sticky will act like a relative positioned element until the page scrolls to a point where the element hits the top, left, right, or bottom value specified. It will then act like a fixed position element and scroll with the page until the element gets to the end of its container.
Now we will change the position from fixed to sticky of box 2.
Use the CSS below to get a better understanding of the sticky element.
#box2{
position: sticky;
top: 80px;
}
Output:


Conclusion
The position property in CSS has only a few values, but each value has lots of nuance around when and how you can use it. This leads to lots of complexity but also lots of potential.